
Apa yang membuat jengkel ketika sobat akan membaca sebuah artikel pada blog seseorang?
Pasti salah satunya adalah artikel itu tak kunjung bisa dibaca karena masih loading.
Yah, loading yang berat, lambat, dan menjengkelkan.
Kalau sudah begitu, pilihannya hanya ada dua.
Sabar menunggu dan tekan tombol silang, alias close dan baca artikel lainnya.
Jika terjadi hal demikian pada blog sobat, akibatnya akan sangat buruk.
Mengapa?
Pertama, rata-rata bounch sobat akan naik.
Apa sih bounch rate itu? Nilai dari jumlah pengunjung yang membuka satu page blog sobat lalu langsung lari tanpa membuka yang lainnya.
Kedua, average session duration (Bahasa dalam google analytic) blog sobat jadi rendah.
Maksudnya, durasi waktu seseorang membaca blog sobat jadi rendah.
Mengapa bisa begitu?
Lhah....
Sudah jelas-jelas baca saja belum sempat, gimana durasinya mau lama.
Dua hal tersebut bisa berdampak buruk pada posisi blog sobat di mata mesin google pencari.
Ingat, meski hanya sebuah mesin, tapi google juga sangat cerdas.
Saat ini, di mata google. Human interest menjadi satu penilaian penting.
Bagaimana cara mesin pencari google menilainya?
Salah satu cara menilainya ya dengan bounch rate serta average session duration tersebut.
Jadi, jika sobat tidak memberikan kenyamanan pada loading blog sobat. Sobat bakal terancam kehilangan dua hal tersebut.
Bahkan bisa lebih.
Karena posisi blog sobat di search engine bisa terancam.
Iya kalau sudah posisi di page one.
Kalau sama sekali belum masuk page one, page two, page three, dan seterusnya.... Nasib blog sobat bisa makin tenggelam dan tewas mengenaskan.
Kan, masih bisa mengandalkan blog walking untuk mendapatkan trafik selain dari mesin pencari?
Blog walking memang salah satu cara bagus meningkatkan trafik, serta bisa menanam backlink meski sudah tidak terlalu efektif lagi.
Tapi, asal sobat tahu... Trafik pengunjung dari blog walking rata-rata bukan pengunjung yang loyal.
Apalagi saat sobat tergabung dalam forum untuk saling blog walking. Semua hanya menekankan saling blog walking saja. Bahkan sering artikel sobat hanya dibuka tapi tidak dibaca.
Lhah, buat apa nulis nggak dibaca?
Itu terlihat dari kualitas komen pembaca. Komentar yang tidak relevan dan singkat.
Ngomong-ngomong, saya sering jengkel lhoh saat saling blog walking loading blog yang saya kunjungi benar-benar lemot.
Ditambah lagi, kecepatan loading internet di Indonesia terbilang rendah.
Coba lihat!

Sumber: Akamai.com
Bahkan, Indonesia berada di posisi 94 di dunia dengan kecepatan rata-rata 4,5 Mbps.
Jadi, jika blog sobat tetap dipaksakan memiliki loading blog yang lambat. Bisa dipastikan kenyamanan pengunjung blog sobat berkurang.
Bisa jadi, trafiknya juga bakal berkurang karena pengunjung malas terhadap loading blognya.
Jadi, bisa saya katakan kalau loading blog berbanding lurus dengan trafik pengunjung blog.
Sekarang bagaimana?
Sudah mulai sadar pentingnya kecepatan loading blog?
Kalau belum sadar, abaikan panduan berikut.
Kalau sudah sadar, mari kita buat blog sobat lebih ringan loadingnya.
Apa saja yang perlu disiapkan?
Buka di tab berbeda.
Edit template sobat
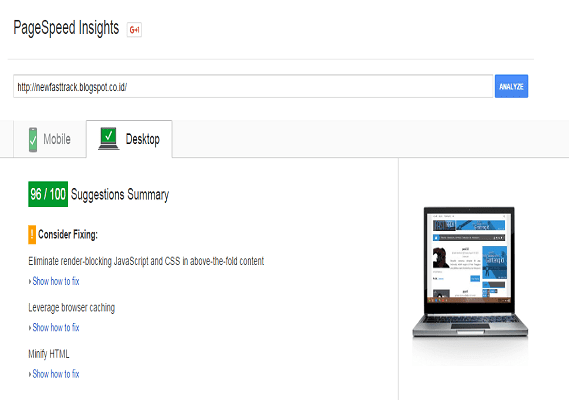
Pagespeed insights yang berguna untuk mengukur kecepatan loading blog sobat (Saya menggunakan ini karena memiliki petunjuk cara penyelesaian)
Oke, kita mulai saja langkah-langkahnya!
Kalau saya, menggunakan template Fast Track yang sudah saya buat responsive dan kecepatannya sudah saya optimalkan menjadi seperti ini.
Untuk tampilan mobile

Untuk tampilan dekstop

Sekarang, giliran sobat bikin blog sobat lebih wush dari screenshot di atas.
#1 Optimasi Penggunaan Widget
Ada yang bilang, jangan terlalu banyak menggunakan widget agar dapat meringankan loading blog.
Menurut saya, hal tersebut tidak sepenuhnya benar.
Mengapa?
Coba lihat screenshot berikut.

Ini merupakan pagespeed dengan sedikit widget. Coba lihat bagian minify htmlnya butuh pengurangan 13%. Score pagespeednya mencapai 97/100
Bandingkan dengan screenshot template fast track yang memiliki banyak widget.

Minify htmlnya sebesar 21%. Dan score pagespeednya 96/100.
Hanya selisih 1 poin. Itu artinya, banyaknya widget tidak terlalu mempengaruhi. Jadi, jangan ragu mempercantik tampilan blog demi kenyamanan mata pengunjung sobat.
Tapi....
Sobat harus selektif dalam menggunakan widget. Gunakan widget yang penting-penting saja. Dan gunakan widget yang tidak banyak mengandung kode javascript.
Widget penting yang standar untuk digunakan adalah
- Popular post
- Label
- Archieve
Untuk mempercantiknya bisa dengan modifikasi tampilan bukan dengan menambah widget yang tidak perlu.
Lalu, bagaimana dengan penggunaan widget yang ditambahkan melalui widget HTML/Javascript.
Tidak ada masalah jika,
- Widget hanya terdiri dari kode pemanggilan html dan kode pengaturan CSS
- Widget mengandung kode javascript yang masih bisa diatasi (Mengatasinya akan dijelaskan di bawah)
Akan sangat mengganggu kecepatan jika,
- Widget mengandung javascript tapi tidak bisa diatasi.
- Widget mengandung javascript tapi kodenya tidak nampak.
Widget pihak ketiga dengan kode javascript yang tidak bisa diatasi dapat menyebabkan lambatnya loading blog karena harus membutuhkan waktu tambahan untuk melakukan perayapan pada javascript pihak ketiga tersebut.
#2 Optimasi Image
Gambar itu penting untuk blog kita!
Selain berguna untuk mempercantik tampilan blog kita, juga berguna untuk meningkatkan optimasi SEO blog.
Sayangnya....
Banyak blogger yang tidak sadar kalau ukuran pixel gambar mempengaruhi kecepatan blog.
Coba lihat contoh berikut! Saya mengganti gambar di posting teratas dengan gambar beresolusi tinggi.

Hasil pagespeednya bisa dibilang terjun bebas.

Lalu, bagaimana agar image kita tidak mengganggu kecepatan loading blog?
Mencari gambar lain yang beresolusi kecil?
Tidak sesuai yang diharapkan dong! Kan saya maunya gambar yang itu!
Belum lagi, gambar dengan resolusi kecil kualitasnya pasti jelek.
Sobat bisa menggunakan image berformat PNG. Terbukti, format PNG mampu menjaga kualitas gambar meski resolusinya kecil.
Jika, yang sobat temukan atau miliki merupakan gambar dengan format JPEG. Sebenarnya tidak masalah, tetap saja lakukan compress.
Sayangnya, hasil dari compress bisa menyebabkan kualitas gambar jadi terlihat jelek saat ditampilkan pada blog.
Jika ingin mencoba seperti yang saya lakukan, rubah saja formatnya. Selama ini sih tidak terlalu mengecewakan hasilnya.
Cara gampang merubah formatnya buka foto pada Paint dan lakukan save as.
Pada program paint, sobat juga bisa merubah ukuran gambar.
Untuk ukuran gambar pada pagespeed tidak terlalu diperhitungkan. Tapi pada Gtmetrix cukup cerewet memperhitungkan dimensi gambarnya.
Sudah, begitu saja?
Belum.... Itu baru merubah format menjadi PNG. Sekarang sobat harus melakukan compress imagenya.
Kalau saya, menggunakan compresspng.com dan dikombinasikan rezize pada Paint.
Contohnya adalah seperti berikut!

Setelah saya compress gambarnya, pagespeednya sudah kembali seperti semula.
Sebagai tambahan informasi, lakukan optimasi pada semua tampilan yang menggunakan gambar. Bukan hanya dalam postingan juga.
Pada header blog dan bagian lainnya juga penting.
Coba lihat desain template fast track dan Personal track berikut.
Meski menggunakan banyak gambar, loading blognya masih cepat.
#3 Penggunaan Image dari Terbitan Google
Maksudnya...
Ini diberlakukan jika sobat menggunakan gambar dengan memasukkan URL bukan mengupload gambar.
Di luar sana tentu banyak sekali web penyedia gambar yang beredar.
Akan menjadi masalah untuk loading blog sobat jika menggunakan gambar dari luar google.
Prinsipnya sama dengan penggunaan widget pihak ketiga.
Membutuhkan waktu tambahan untuk merayapi gambar tersebut meski terkadang tidak terlalu banyak berpengaruh.
Tapi, akan lebih bagus sobat menggunakan gambar terbitan google (ex.blogger lain) dengan mencantumkan sumber tentunya.
Lebih bagus lagi mengupload gambar sendiri.
#4 Mengatur Ukuran Gambar
Ada yang bilang kita harus terus mengatur ukuran setiap gambar dengan menambahkan kode height dan width seperti contoh berikut.
<img src=’Kode URL Image” Width=’...px’ height=’....px’/>
Sebenarnya, itu sama sekali tidak berpengaruh.
Bukan ukuran seperti itu yang mempengaruhi kecepatan loading blog.
Melainkan ukuran resolusi gambarnya.
Saya sudah menerapkannya.
< img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1RwWgZlXzc5cgz0wnL84QMnJJRkOg9Dqz3woJ6RTgU_CPui-yW1G3tMuehf-DOJKV1MHVkiIjev9yiOVjPUcrhnMqiTj9F3YhdMDln37xsKuMpVPLHYZ1njBh6UJi698xxEWerVfaeP4/s320/10258781_961610800601723_6534090797512482363_n.png" width="320" height="215" />
Ini saya menggunakan image dengan resolusi besar.
Hasilnya tidak mengurangi kecepatan loading blog. Tapi bukan karena ada height dan widthnya.
Melainkan karena s320 yang saya beri warna merah.
Itu merupakan resolusi image.
Tapi, dengan resolusi sebesar itu kualitas tampilan image akan benar-benar jelek pada tampilan blog.
Lalu, bagaimana mengatasinya.
Seperti yang saya sampaikan di atas, saya menggunakan kombinasi antara compresspng.com dan paint untuk resize pixelnya.
Tapi, sebelumnya saya sudah mengatur ukurannya pada kode CSS di edit template menjadi width:590px dan height:400px (Ini untuk template Ganteng id)
Dan saat resize pada paint saya ganti dengan ukuran tersebut lalu saya compress.
Compress dengan compresspng tidak menurunkan kualitas gambar secara berlebihan. Dalam artian, kualitas gambar masih terlihat bagus saat ditampilkan.
Dan saat upload, kode imagenya saya buat seperti ini.
< img alt=”template” src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1RwWgZlXzc5cgz0wnL84QMnJJRkOg9Dqz3woJ6RTgU_CPui-yW1G3tMuehf-DOJKV1MHVkiIjev9yiOVjPUcrhnMqiTj9F3YhdMDln37xsKuMpVPLHYZ1njBh6UJi698xxEWerVfaeP4/s1600/10258781_961610800601723_6534090797512482363_n.png" />
Kodenya saya buat s1600 agar kualitasnya tetap bagus.
Dan hasilnya, tidak mengganggu lagi pada kecepatan blog saya.
Tapi jika sobat malas mengcompress imagenya, utak atik saja kode resolusinya seperti menjadi s320. Tapi ya resikonya kualitas gambar bisa anjlog!
#5 Menggunakan Gambar dengan ukuran tepat untuk Background Body (Latar Belakang)
Kalau ada yang bilang jangan menggunakan gambar untuk background body, menurut saya yang seperti itu jangan dimasukin hati.
Coba lihat screenshot berikut.

Itu setelah saya menambahkan gambar sebagai background body.
Nilai pagespeednya malah naik.
Tapi, ketika saya rubah dengan gambar dengan resolusi besar pagespeednya jadi terjun seperti ini.

Jadi, pernyataan jangan gunakan gambar sebagai latar belakang itu berlaku jika resolusi gambarnya besar.
Kalau resolusinya kecil tapi bagus untuk tampilan blog sobat dan kualitasnya tidak rusak, kenapa tidak? Iya gak sob?
#6 Membatasi jumlah postingan pada homepage.
Karena ini basiknya pada homepage, ini hanya akan mempengaruhi kecepatan loading blog pada homepage.
Ketika sudah pada tampilan posting sudah tidak berpengaruh lagi.
Meski tidak besar, tapi ini cukup mempengaruhi kecepatan loading blog sobat. Itu juga alasannya saya hanya menampilkan tiga postingan saja.
Tapi... ini tidak akan menjadi sesuatu yang berarti jika ukuran thumbnail sobat di homepage kecil.
Jadi, jangan salah kaprah dulu.
Kalau ukuran thumbnail sobat kecil atau bahkan tidak memakai gambar sama sekali, tidak ada salahnya menampilkan postingan yang banyak.
Karena hampir tidak terasa pengaruhnya.
Sudah saya buktikan, ukuran thumbnail Fast Track yang kecil dengan jumlah postingan 10 dan 3 tidak ada bedanya untuk urusan nilai kecepatan.
#7 Meringkas tampilan isi postingan pada homepage
Untuk blogger pemula yang belum banyak mengerti, kebanyakan pasti lebih sering menggunakan template bawaan blogger yang menampilkan seluruh isi blog.
Sementara blogger yang sudah mulai berkembang dan semakin modern, lebih sering menerapkan readmore (baca selengkapnya) pada tampilan posting di home pagenya.
Ternyata, fungsinya bukan hanya tulisan lebih ringkas dan lebih menarik saja.
Meningkatkan pageview dan mengurangi bounch rate?
Itu juga benar.
Yang tidak kalah pentingnya adalah membantu mempercepat loading blog.
Tapi....
Ada tapinya,
Pengaruhnya tidak pada tampilan dekstop, melainkan pada tampilan mobile.
Bahkan pengaruhnya sangat besar.
Ketika saya mencoba memanjangkan tampilan isi postingan pada template fast track, kecepatan loading blognya pada tampilan mobile terjun bebas dari 97 ke 90.

Sementara kecepatan loading tampilan dekstopnya tidak memberikan dampak apa-apa.
#8 Merubah Kode </body>
Jika sobat meilhat ulasan pagespeed insights, pasti pernah menjumpai salah satu penyebab lambatnya loading blog karena leverage caching oleh kode berikut.
https://apis.google.com/js/plusone.js (30 minutes)
Jika dicari pada template tidak akan ketemu.
Karena itu merupakan salah satu widget bawwan blogger.
Cara mengatasinya adalah dengan mengganti </body> dengan <!--</body>-->
Coba saja!
Sobat bisa melihat artikel saya tentang panduan membuat template sendiri untuk melihat contohnya.
Yang menjadi masalah, bisa saja tampilan blog sobat menjadi berantakan. Jadi, butuh pengaturan lagi.
Untungnya, tampilan blog dari Ganteng id tidak ada yang berantakan.
#9 Merubah kode <b:skin><
Itu merupakan CSS bawaan blogger yang tidak muncul pada halaman edite template.
Ini pengaruhnya pada loading blog sangat besar lhoh!
Cara mengatasinya dengan menambahkan kode <style type="text/css"><!-- /* di depan kode <b:skin><![CDATA[
Jadinya seperti ini!
<style type="text/css"><!-- /* <b:skin><![CDATA[
Selesai? Belum!
Jika hanya demikian, maka tampilan blog sobat akan jadi berantakan.
Untuk mengatasinya bisa memindahkan kode cssnya di atas </head> yang diapit kode <style type='text/css'> dan </style>
Coba lihat!
Untuk template Fast Track sih berhasil!
#10 Mengatasi Penggunaan Link CSS
Ada yang membuat tutorial dengan bunyinya: salah satu cara meningkatkan kecepatan loading blog adalah mengurangi penggunaan link keluar terlalu banyak.
Ini yang menurut saya salah kaprah.
Saya sering menggunakan banyak link keluar, contoh untuk social media. Tapi tidak memberi dampak apa-apa pada loading blog.
Saya juga sudah mencoba langsung dengan membuat banyak link keluar. Ada sekitar 20 lebih di halaman homepage.
Tidak ada pengaruh apa-apa.
Bahkan saat sobat melihat informasi loading di pojok kiri bawah juga tidak ada durasi waktu merayapi link keluar.
Dan setau saya, penggunaan link keluar terlalu banyak bukan bahaya buat loading blog. Tapi tidak bagus untuk perbandingan link ke blog sobat dengan link keluar blog sobat.
Kalau bisa banyak link luar menuju blog sobat dari pada link menuju keluar.
Tapi....
Jika yang dimaksud adalah penggunaan link CSS dapat mengganggu loading blog, itu baru benar.
Contoh penulisan awalnya adalah seperti berikut.
<link type='text/css' rel='stylesheet' href='http:// css eksternal.css'/>
Umumnya link eksternal tersebut digunakan untuk mempercantik tampilan blog. Seperti penggunaan link font eksternal dan lainnya.
Tapi, penggunaan link eksternal tersebut memiliki masalah pada CSS deliverynya karena harus melakukan perayapan dulu agar cssnya dapat terbaca.
Ada dua cara untuk mengatasinya,
Cara pertama dengan menjadikan CSS eksternal tersebut sebagai Inline CSS.
Caranya, copy link CSSnya dan pastekan pada browser.
Maka akan nampak kode CSSnya.
Lalu, letakkan kode CSS tersebut di editor template sobat.
Kalau saya meletakkan di atas </style>
Permasalahannya adalah, kode CSSnya sering menjadi berantakan dan butuh pengaturan lagi.
Sementara cara kedua, adalah dengan menambahkan kode seperti ini di atas </body> atau </head> (Coba mana yang berhasil)
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("http:// css eksternal.css?family=Lato");
//]]>
</script>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("http:// css eksternal.css?family=Lato");
//]]>
</script>
Lihat apa dampaknya pada kecepatan loading blog sobat?
Periksa juga tampilannya, linknya bekerja atau tidak dan tampilannya bagaimana?
#11 Mengatasi Render Blocking Javasript
Ada yang bilang jangan banyak menggunakan javascript pada template blog.
Ada pula yang bilang javascript tidak akan jadi masalah jika sudah disingkat hingga berektensi (.js)
Saya sedikit kurang setuju dengan pendapat tersebut.
Pada template Fast Track, saya terbilang banyak menggunakan javascript.
Terutama dari widget-widget pihak ketiga.
Hasil yang saya peroleh, Javascript yang banyak tidak banyak memberi pengaruh pada loading blog.
Intinya, loading Fast Track masih tetap ringan.
Kenapa javascriptnya tidak banyak mengganggu kecepatan loading blog?
Penjelasannya hampir sama dengan inline CSS.
Javascript tersebut berada di dalam struktur template Fast Track, bukan dari pihak ketiga.
Justru penggunaan Javascript yang sudah dipendekkan menjadi .js adalah sumber masalah pada loading blog.
Kelihatannya memang lebih pendek.
Semua yang lebih pendek dalam pengkodean seolah-olah menjadi lebih cepat.
Logikanya sih begitu ya?
Tapi tidak sesederhana itu.
Cara kerjanya sama seperti CSS Delivery. Membutuhkan waktu lebih untuk melakukan perayapan.
Yap, karena javascript yang sudah dipendekkan tersebut bentuk dan fungsinya hampir sama seperti link CSS (Tapi ini menjadi link javascript) dan tersimpan pada website pihak ketiga.
Lalu, bagaimana cara mengatasinya?
Mungkin bisa digunakan cara seperti saat menyelesaikan masalah Link CSS.
Menguraikannya terlebih dahulu pada browser, lalu menjadikannya sebagai Javascript internal dengan memasang kodenya di antara kode berikut.
<script type='text/javascript'>
//<![CDATA[
Kodenya di sini
//]]>
</script>
//<![CDATA[
Kodenya di sini
//]]>
</script>
Tapi jujur, saya nggak mau dibilang menipu. Saya belum pernah memakai cara tersebut.
Cara yang sering saya pakai, sobat bisa menambahkan Asyncronous pada kode scriptnya.
Kode awalnya kelihatannya begini.
<script src='https://kode-java-script.js' type='text/javascript'/>
Lalu, sobat tambahkan kode async='async' seperti berikut ini.
<script async='async' src='https://kode-java-script.js' type='text/javascript'/>
Lihat hasilnya.
Penggunaan cara ini bisa berhasil bisa juga tidak.
Tapi.... ada satu masalah.
Terdapat widget pihak ketiga yang javascriptnya tidak nampak tapi muncul saat diload.
Tentu saja javascript seperti itu sulit untuk diatasi.
Kan bingung kalau menghadapi yang gaib-gaib gitu! Kan nggak nampak tapi ada!
#12 Optimalisasi Kecepatan Loading Sosial Media pada Blog
Penting nggak sih ada sosial media dalam blog.
Kalau sobat menulis blog yang tujuannya hanya karena malu menyampaikan isi hati pada orang lain makanya menulis blog. Kayaknya sosial media jadi gak penting deh.
Tapi...
Akan jadi sangat penting agar ada dalam blog sobat kalau salah satu tujuan blog sobat agar dikenal dan banyak pengunjung.
Sayangnya, sosial media meski google+ sendiri adalah pihak ketiga yang juga bisa memberatkan loading blog.
Mengapa demikian? Karena bentuknya adalah widget dan mengandung javascript pihak ketiga.
Pada kasus ini, saya memiliki dua cara untuk diterapkan.
Cara pertama adalah dengan memasang link sosial media sobat, bukan memasang widget sosial media.
Kalau hanya link menuju sosial media, tentu tidak akan memberatkan loading blog sobat. Iya kan?
Selain itu, sobat bisa memperganteng sendiri tampilannya.
Bisa menggunakan kode CSS atau juga menggunakan gambar.
Coba lihat pada blog Lukiluck saya, di sana saya memasang sosial media sebagai link. Jadi tidak mengganggu kecepatan loading blog.
Lalu, untuk cara kedua.
Langkahnya hampir sama dengan langkah saat mengatasi rendering blocking javascript.
Yaitu, dengan menambahkan elemen Asyncronous pada javascript.
Hanya saja, bentuk kodenya yang berbeda.
Letakkan semua kode yang mau dipakai di atas </body>
Pada Facebook
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;js.async=true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;js.async=true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Pada Twitter
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.async=true;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Pada Google Plus
<script type='text/javascript'> (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script>
Sebenarnya, untuk penggunaan profil google plus. Jika menggunakan cara modifikasi </body> di atas, maka secara otomatis javascript google plus sudah teratasi.
Tapi, kalau ada masalah script di atas bisa jadi alternatifnya.
Langkah ini bisa berhasil juga bisa tidak.
Jika langkahnya tidak berhasil, Mungkin belum jodoh!
Tapi tidak ada salahnya untu dicoba.
#13 Menambahkan Asyncronous pada Javascript Google Analytic
Bagi sobat yang menggunakan Google Analytic sebagai monitoring trafik pengunjung, pasti memasang javascript pada template blognya.
Asal sobat tahu, meski dari pihak google. Javascript tersebut juga memperlambat loading blog.
Cara untuk mengatasinya sama dengan cara mengatasi Javascript lainnya.
Yaitu dengan menambahkan Asyncronous pada Scriptnya.
Lebih mudahnya, ganti saja kode javascripnya dengan kode asli dari google berikut.
<script type='text/javascript'>
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
GLUE_SCRIPT
var ga = document.createElement('script');
ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' :
'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
</script>
<script type="text/javascript">
try {
var pageTracker = _modpagespeed_getRewriteTracker("UA-XXXXX-X");
pageTracker._trackPageview();
} catch(err) {}
</script>
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
GLUE_SCRIPT
var ga = document.createElement('script');
ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' :
'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
</script>
<script type="text/javascript">
try {
var pageTracker = _modpagespeed_getRewriteTracker("UA-XXXXX-X");
pageTracker._trackPageview();
} catch(err) {}
</script>
Oh ya, letakkan kodenya di atas </body>
#14 Optimalisasi Iklan yang Tidak Berlebihan
Saya tahu sobat ingin iklan sobat terutama dari Adsense dapat segera PO dengan penghasilan yang besar (Saya doakan, amin)
Tapi, bukan berarti harus menampilkan sebanyak-banyaknya dan mengorbankan loading blog sobat.
Sudah sadar bukan akibatnya jika loading blog sobat lambat.
Boro-boro iklan sobat diklik. Berkunjung dan membaca artikelnya saj bisa males dan langsung diskip mencari blog lain dengan loading blog yang lebih cepat.
Jadi, gunakan saja sewajarnya.
Manfaatkan letak-letak strategis pemasangan iklan.
Seperti di tengah postingan mungkin?
Tapi jangan banyak-banyak...
#15 Bagi-bagi Kuota
Ini terpenting dan terserius sob!
Bagi-bagikan saja kuota internet gratis!
Maksudnya, belikan siapapun yang mau lihat blog sobat paket data kuota internet. (Terutama saya)
Biar makin wush loadingnya.
Lagian, kalau sudah dibeliin gitu, pasti rela nunggu meski lemot! Iya nggak?
Masalah yang Belum Bisa Diatasi
Memang ada?
Pada blogger, masih ada dan pengaruhnya cukup mengganggu.
Yakni, Leverage Browser Caching.
Apalagi kalau cachenya dari javascript seperti callback json related-post, page number, recent-post dengan label, dan sosial media.
Mungkin, pada penggunaan self-hosted wordpress, bisa dilakukan dengan penambahan kode pada file .htaccess
Tapi untuk blogger?
Saya belum menemukan solusi yang bisa berhasil
Sekian dulu deh sob!
Kalau ada salah, jangan sungkan benerinnya di kolom komentar!
Kalau ada pertanyaan, jangan susah-susah ya!
Ngomong-ngomong, kalau ada yang mau template dengan loading cepat bisa lihat koleksi berikut.
Template Gratisan
Template Premium